티스토리 뷰
목적
특정 장소들을 각각 경유하는 여러대의 차량이 있을 때, 경유지와 이동 순서를 지도 위에 표현하고자합니다.
이 때 경유 장소에 대한 위도(latitude), 경도(longitude) 정보는 주어집니다.

또한 경유 장소에 대한 zone 정보를 tool tip 형식으로 표현하겠습니다.
1. folium을 이용한 경유지, 경유 순서 시각화
데이터 준비
필요한 라이브러리를 import 합니다.
import folium
from folium import plugins
import pandas as pd
import matplotlib.colors as mcolors차량 별 경유 정보 데이터를 가져옵니다.
df = pd.read_csv('sample_data/tsp_result_nodes.csv')차량은 2대 (route_id)이며 각각 10곳을 경유하는 데이터입니다.
2. PolyLine
route_id_len = df['route_id'].nunique() # 차량 대수 확인. (2대)
center = [37.555564, 127.050224]
m = folium.Map(location=center, zoom_start=14)
for i in range(route_id_len):
sub_df = df[df['route_id']==i] # 전체 df 중에 해당 차량에 대한 데이터만 선택.
route = sub_df[['latitude', 'longitude']].values.tolist() # 위경도 정보
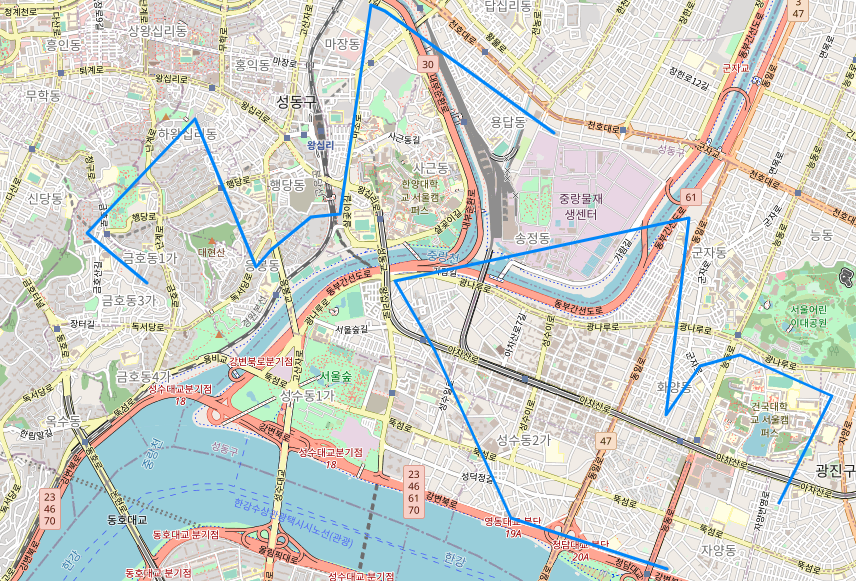
folium.PolyLine(
locations=route).add_to(m)두 차량에 대한 경로가 poly line으로 표현되었습니다.

3. Marker
두 차량의 경로에 마커를 추가합니다.
route_id_len = df['route_id'].nunique()
center = [37.555564, 127.050224]
m = folium.Map(location=center, zoom_start=14)
for i in range(route_id_len):
sub_df = df[df['route_id']==i]
route = sub_df[['latitude', 'longitude']].values.tolist()
folium.PolyLine(
locations=route).add_to(m)
for j in range(len(route)):
folium.Marker(
location = sub_df[['latitude', 'longitude']].iloc[j].values.tolist(),
icon = plugins.BeautifyIcon(icon="arrow-down",icon_shape="circle", border_width=2, number=sub_df[['seq']].iloc[j].values.tolist()[0]),
tooltip = sub_df[['zone']].iloc[j].values.tolist()[0]
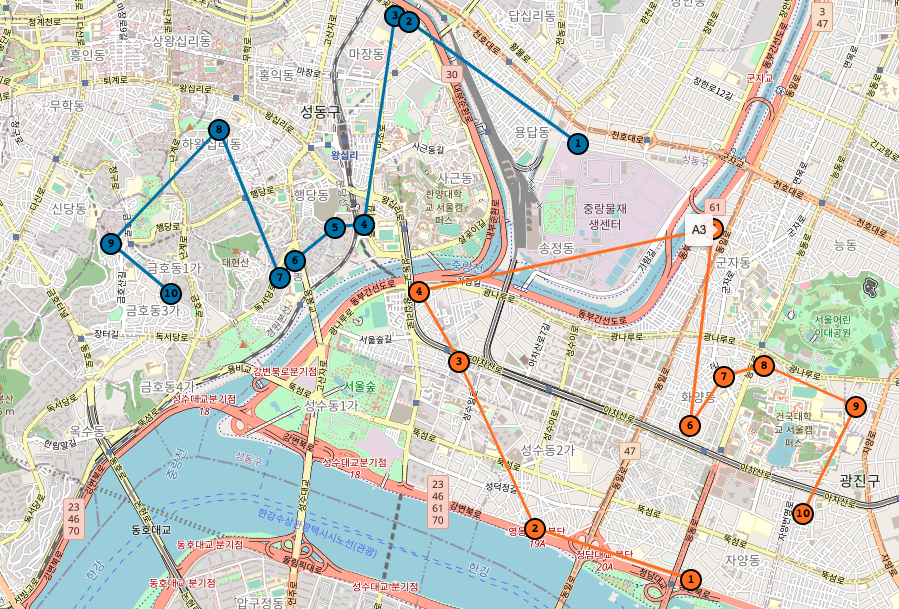
).add_to(m)marker의 icon은 plugins.BeautifyIcon을 이용합니다.
- icon_shape 를 circle로 설정해 동그란 아이콘을 생성합니다.
- border_width를 통해 아이콘의 가장자리 두께를 설정합니다.
- number를 통해 마커의 아이콘 안에 숫자를 적습니다.
- 다른 옵션은 공식 페이지를 참고 해주세요. (https://python-visualization.github.io/folium/plugins.html)

4. color & tooltip
matplot의 list of named colrs 를 이용해 색상 리스트를 가져옵니다.
(https://matplotlib.org/stable/gallery/color/named_colors.html)
color_dict = (mcolors.TABLEAU_COLORS, "CSS Colors")[0]
color_id = dict()
for id, color in enumerate(color_dict.values()):
color_id[id] = colorTABLEAU_COLORS 정보를 가져와 color_id 라는 색상 정보가 있는 dict를 만들었습니다.

숫자를 넣으면 위에서 만든 color_id에 있는 10개 색상 중에 한 색상을 리턴해주는 함수를 만듭니다.
def get_color(df_id):
a = df_id%10
return color_id[a]get_color 함수를 이용해 해당 id에 맞는 색상을 구하고, PolyLine의 색상과 icon의 배경색으로 설정합니다.
Marker에 tool tip 기능도 넣어 zone에 대한 정보를 확인할 수 있게도 합니다.
route_id_len = df['route_id'].nunique()
center = [37.555564, 127.050224]
m = folium.Map(location=center, zoom_start=14)
for i in range(route_id_len):
cc = get_color(i) # color
sub_df = df[df['route_id']==i]
route = sub_df[['latitude', 'longitude']].values.tolist()
folium.PolyLine(
locations=route,
color=cc).add_to(m) # color
for j in range(len(route)):
folium.Marker(
location = sub_df[['latitude', 'longitude']].iloc[j].values.tolist(),
icon = plugins.BeautifyIcon(icon="arrow-down",icon_shape="circle", border_width=2, number=sub_df[['seq']].iloc[j].values.tolist()[0], background_color=cc),
tooltip = sub_df[['zone']].iloc[j].values.tolist()[0] # tool tip
).add_to(m)
m차량 별로 색상이 설정되고 마우스를 올리면 Zone 정보를 알 수 있는 지도가 완성되었습니다.

'지리데이터시각화(geo)' 카테고리의 다른 글
| 지리 데이터 시각화 (7) folium을 이용한 지도 위 우편번호 표시 (0) | 2022.03.19 |
|---|---|
| 지리 데이터 시각화(5)- folium의 Choropleth지도 오류 (shape file) (0) | 2022.03.05 |
| 지리 데이터 시각화(4) - folium으로 명목형 choropleth 지도 그리기, tool tip 사용 (0) | 2022.03.05 |
| 지리 데이터 시각화(3) - plotly로 choropleth 지도 그리기 (Geo JSON, Geo Data Frame) (0) | 2022.03.05 |
| 지리 데이터 시각화(2) - 좌표계 변경 (UTM-K -> WGS84), GeoJSON (0) | 2022.03.05 |
- Total
- Today
- Yesterday

